This theme is built on the Warp framework, a well-engineered theme framework for WordPress and Joomla, and utilizes all of its latest features. The user interface is powered by UIkit, a lightweight and modular front-end framework, which provides the theme's styling. The theme also comes with a wide range of different layouts and widget variations.
Warp Framework
A fast and slick theme framework which is built on the latest web techniques like HTML5, CSS3 and PHP 5.3+
UIkit
A lightweight and modular front-end framework for developing fast and powerful web interfaces.
Styles
We provide lovingly crafted style variations to give you a glimpse of what is possible with this theme. The built-in theme customizer allows you to modify colors, fonts, sizes and much more without any CSS knowledge. Just choose your colors with the color picker and adjust the theme with only a few clicks. Click on one of the images to see the style.
This theme is available for Joomla and
WordPress including the same features on each system.
Vertical menu
Peak provides a horizontal and a vertical main menu position. Additional features for the vertical menu can be enabled in the theme options.

Blog Layout
You can also present your blog articles in a unique and beautiful design by choosing the special Peak blog layout in the theme options.

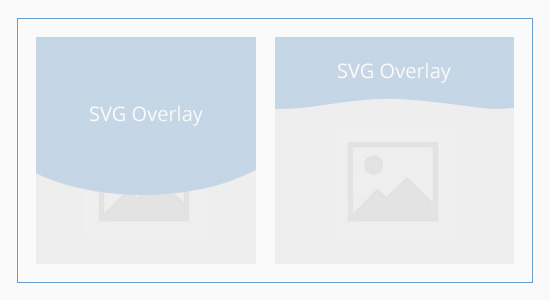
Overlay
Check out the unusual, curtain like SVG overlay. Just insert the markup below to apply the effect.

<div class="tm-overlay">
<a href="#">
<img width="280" height="460" src="/image.jpg" alt="image" />
<div class="tm-overlay-caption">
<h2 class="tm-overlay-title">Lorem Ipsum</h2>
<p>Lorem ipsum dolor sit amet consetetur sadipscing.</p>
</div>
</a>
</div>
Social Icons
Use the modifier .uk-icon-button class to create an icon button.
Here is a little code example how to add them:
<a href="#" class="uk-icon-button uk-icon-twitter"></a> <a href="#" class="uk-icon-button uk-icon-facebook"></a> <a href="#" class="uk-icon-button uk-icon-google-plus"></a>
Here is an overview of all icons provided by Font Awesome.